最終更新日 ![]()
vertical-alignプロパティ
vertical-alignは、インラインボックスの垂直方向の位置を指定するプロパティです。
CSS3では、alignment-baseline、alignment-adjust、baseline-shift、dominant-baselineという4つのベースライン関連プロパティが新しく追加されました。
その関係で、vertical-alignは、それら4つのプロパティをまとめて指定するショートハンドプロパティとして新しく定義されました。
以下に、vertical-alignの値の内訳を示します。
| vertical-align | alignment-baseline | alignment-adjust | baseline-shift | dominant-baseline |
|---|---|---|---|---|
| auto | baseline | auto | baseline | auto |
| use-script | use-script | auto | auto | auto |
| baseline | baseline | auto | baseline | alphabetic no-change |
| sub | baseline | auto | sub | auto |
| super | baseline | auto | super | auto |
| top | before-edge | auto | baseline | auto |
| text-top | text-before-edge | auto | baseline | auto |
| central | central | auto | baseline | auto |
| middle | middle | auto | baseline | auto |
| bottom | after-edge | auto | baseline | auto |
| text-bottom | text-after-edge | auto | baseline | auto |
| パーセント値 | baseline | パーセント値 | baseline | auto |
| 長さの値 | baseline | 長さの値 | baseline | auto |
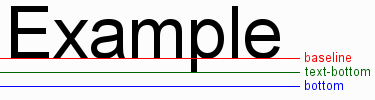
■「baseline」「text-bottom」「bottom」の違いについて
この3つの値は混同しやすいので、以下にまとめてみました。
baseline…フォントの基準線
text-bottom…フォントの一番下のライン
bottom…行ボックスの一番下のライン

CSS3での変更点
・ベースライン関連プロパティをまとめて指定するショートハンドプロパティとして新しく定義されました。
| 初期値 | 適用先 | 継承 |
|---|---|---|
| なし | インライン要素、td、th、「display: table-cell;」状態の要素 | なし |
| 値 | 説明 |
|---|---|
| auto | 自動で調整します。 |
| use-script | 親要素のベースラインとスクリプトに好ましいベースラインを揃えます。 |
| baseline | 親要素のベースラインに揃えます。 |
| sub | 下付き文字です。テーブルセルには使えません。 |
| super | 上付き文字です。テーブルセルには使えません。 |
| top | 行ボックスの一番上に揃えます。 |
| text-top | フォントの一番上のラインを揃えます。テーブルセルには使えません。 |
| central | 中心揃え |
| middle | 中央揃え |
| bottom | 行ボックスの一番下に揃えます。 |
| text-bottom | フォントの一番下のラインを揃えます。テーブルセルには使えません。 |
| 長さの値 | 数値に「px」「em」「ex」などの単位をつけて指定します。ベースラインを「0」として、正の値なら上、負の値なら下に配置されます。 |
| パーセント値 | line-heightに対する割合を「%」をつけて指定します。ベースラインを「0」として、正の値なら上、負の値なら下に配置されます。 |
サンプルコード
vertical-align: auto; vertical-align: use-script; vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: top; vertical-align: text-top; vertical-align: central; vertical-align: middle; vertical-align: bottom; vertical-align: text-bottom; vertical-align: 20px; vertical-align: 10%;
参考文献:CSS3 module: line
当サイトの活動をサポートしてみませんか?気軽にクリエイターの支援ができます。
