最終更新日 ![]()
displayプロパティ
displayは、要素の表示に関連して生成されるボックスの表示形式を、キーワードなどを使って指定します。通常、要素のボックスは対応する表示形式に応じて自動的に作成されますが、displayを使用することで表示形式を変更できます。
displayの初期値はinlineですが、明示的に値を指定しない限り、要素の表示形式はブラウザの既定スタイルシートによってあらかじめ設定されたものが使用されます。
■フレキシブルボックスを利用する
CSS3では、従来のCSSのボックス様式とは異なり、要素のボックスを左から右、あるいは右から左へ配置したり、ボックスの配置順を指定したりというように、柔軟にボックス配置を設定可能な「フレキシブルボックス」という新しいボックス様式が導入されています。
フレキシブルボックスを利用するには、まずそのための領域を確保する必要があります。それには、フレキシブルボックスとして表示したい要素全体をdiv要素などで囲み、そのdiv要素のdisplayプロパティの値として、「flex」または「inline-flex」を指定します。それにより、div要素のボックスをフレキシブルボックスとして構成することができ、その領域内に含まれる各要素のボックスを、水平方向へ配置できるようになります。
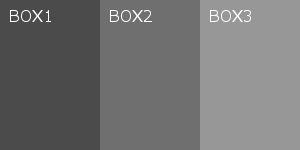
<div style="width:300px; display:flex;"> <p style="width:100px;">BOX1</p> <p style="width:100px;">BOX2</p> <p style="width:100px;">BOX3</p> </div>

CSS3での変更点
・別モジュールの、CSS Flexible Box Layout Moduleでは、displayプロパティで使うための「flex」「inline-flex」というキーワードが新しく用意されており、それらを指定することにより、CSS3から導入された「フレキシブルボックス」を利用することができるようになりました。
| 初期値 | 適用先 | 継承 |
|---|---|---|
| inline | すべての要素 | なし |
| 値 | 説明 |
|---|---|
| inline | インラインボックスとして表示(初期値) |
| block | ブロックボックスとして表示 |
| inline-block | ブロックボックスだが、インラインボックスとしても扱うことができる |
| list-item | 1個以上のブロックボックスと1個のマーカーボックスからなるリスト項目 |
| run-in | ランインボックス。状況によりブロックボックスまたはインラインボックスとして表示される |
| compact | ブロックボックスまたはマーカーボックスとして表示される |
| テンプレートを示す値 | 文字列の並びで表示形式を表しテンプレートとして利用できる |
| none | 要素を表示しない |
| table|inline-table|table-row-group|table-header-group|table-footer-group|table-row|table-column-group|table-column|table-cell|table-caption | 表のパーツとして表示される(詳細はCSS3のTablesモジュールで既定される予定) |
| ruby|ruby-base|ruby-text|ruby-base-group|ruby-text-group | ルビのパーツとして表示される(詳細はCSS3のRubyモジュールで既定される) |
| CSS Flexible Box Layout Module の値 | 説明 |
|---|---|
| flex | フレキシブルボックスとして表示されます。 |
| inline-flex | インラインレベルのフレキシブルボックスとして表示されます。 |
サンプルコード
display: inline; display: block; display: inline-block; display: list-item; display: run-in; display: compact; /* CSS Flexible Box Layout Module で用意されているキーワード */ display: flex; display: inline-flex;
当サイトの活動をサポートしてみませんか?気軽にクリエイターの支援ができます。
