最終更新日 ![]()
ruby-alignプロパティ
ruby-alignは、ルビまたは本体の揃え方を指定するプロパティです。指定できる値は「auto」「start」「left」「center」「end」「right」「distribute-letter」「distribute-space」「line-edge」のいずれかです。
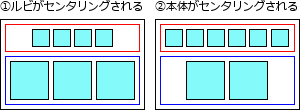
ruby-alignは、必ずしも「ルビ」ばかりを整列させるわけではありません。ルビが「本体」よりも長い場合は、本体が「右寄せ」や「中央寄せ」をします。以下は、値に「center」を指定した場合のイメージ図です。

以下は、関連プロパティです。
CSS3での変更点
・ruby-alignは、CSS3から新しく追加されたプロパティです。
| 初期値 | 適用先 | 継承 |
|---|---|---|
| auto | すべての要素 | あり |
| 値 | 説明 |
|---|---|
| auto | ブラウザの設定に従います。通常は「center」か「distribute-space」が適用されるはずです。(初期値) |
| start | テキストの始めに揃える |
| left | 左寄せ(startとほぼ同じ) |
| center | 中央寄せ |
| end | テキストの終わりに揃える |
| right | 右寄せ(endとほぼ同じ) |
| distribute-letter | 両端揃え |
| distribute-space | 均等割り |
| line-edge | 行の左端では左寄せ、行の右端では右寄せ。この値は、ルビが本体より長い場合に有効です。ルビが短ければ「auto」と同じです。 |
サンプルコード
ruby-align: auto; ruby-align: start; ruby-align: left; ruby-align: center; ruby-align: end; ruby-align: right; ruby-align: distribute-letter; ruby-align: distribute-space; ruby-align: line-edge;
参考文献:CSS3 Ruby Module
当サイトの活動をサポートしてみませんか?気軽にクリエイターの支援ができます。
