最終更新日 ![]()
justify-contentプロパティ
justify-contentは、フレキシブルボックス内でのボックスの詰め方を指定するプロパティです。
値には、flex-start、flex-end、center、space-between、space-aroundのいずれか1つを指定します。

CSS3での変更点
・justify-contentは、CSS3から新しく追加されたプロパティです。
| 初期値 | 適用先 | 継承 |
|---|---|---|
| flex-start | 「display: flex;」か「display: inline-flex;」が指定された要素 | なし |
| 値 | 説明 |
|---|---|
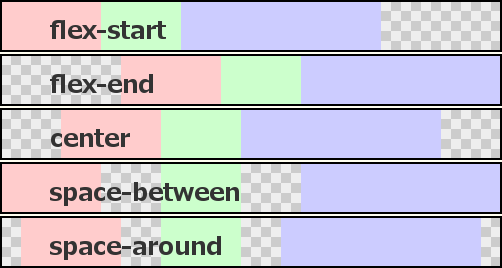
| flex-start | 内部のボックスを、フレキシブルボックスの先頭に詰めて配置します。(初期値) |
| flex-end | 内部のボックスを、フレキシブルボックスの末尾に詰めて配置します。 |
| center | 内部のボックスを、フレキシブルボックスの中央に詰めて配置します。 |
| space-between | 内部のボックスを、フレキシブルボックス全体へ均等に配置します。先頭と末尾は詰めて配置されます。 |
| space-around | 内部のボックスを、フレキシブルボックス全体へ均等に配置します。先頭と末尾にはスペースが入ります。 |
サンプルコード
justify-content: flex-start; justify-content: flex-end; justify-content: center; justify-content: space-between; justify-content: space-around;
ザマワンにエントリーしました!
『ザマワン』は「座間ワンミニッツ」の略称であり、座間市の魅力を1分にギュッと詰め込む動画コンテストです。
