最終更新日 ![]()
cropプロパティ
cropは、ボックスの一部を切り抜くプロパティです。サムネイル画像を生成するなどの用途があります。
cropを適用できるのは置換要素です。
clipとの違いは、元のボックス領域を確保するかしないかです。clipは、あくまでクリッピングするだけですので、「指定した範囲からはみだした部分を表示しないようにする処理」をするだけです。それに対してcropは、指定した範囲を切り取って、切り取った分のサイズのボックスを生成しますので、元のボックス領域を確保しませんし、その結果ページのレイアウトも変わります。
切り抜き範囲の指定方法は、「rect」「inset-rect」の2種類があります。
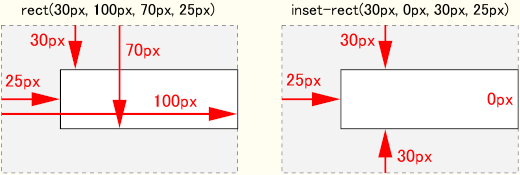
「rect」の場合は、「crop: rect(30px, 100px, 70px, 25px);」のように、ボックスの左または上からの距離を「px」「%」などの単位を付けて、上→右→下→左の順にカンマで区切って指定します。
「inset-rect」の場合は、「crop: inset-rect(30px, 0px, 30px, 25px);」のように、ボックスの四辺からの距離を「px」「%」などの単位を付けて、上→右→下→左の順にカンマで区切って指定します。

CSS3での変更点
・cropは、CSS3から新しく追加されたプロパティです。
| 初期値 | 適用先 | 継承 |
|---|---|---|
| auto | 置換要素 | なし |
| 値 | 説明 |
|---|---|
| rect(上, 右, 下, 左) | ボックスの左または上からの距離を「px」「%」などの単位を付けて、上→右→下→左の順にカンマで区切って指定します。負の値を指定した場合は「0」として扱われます。 |
| inset-rect(上, 右, 下, 左) | ボックスの四辺からの距離を「px」「%」などの単位を付けて、上→右→下→左の順にカンマで区切って指定します。 |
| auto | ボックスの範囲を自動で計算します。自動で計算されたボックスの幅と高さは、実際の要素の幅と高さと同じです。(初期値) |
サンプルコード
crop: rect(30px, 100px, 70px, 25px); crop: inset-rect(30px, 0px, 30px, 25px); crop: auto;
ザマワンにエントリーしました!
『ザマワン』は「座間ワンミニッツ」の略称であり、座間市の魅力を1分にギュッと詰め込む動画コンテストです。
