最終更新日 ![]()
clipプロパティ
clipは、ボックスをクリッピングするためのプロパティです。
クリッピングとは、おもに出版業界や音楽業界で使用される用語で、「指定した範囲からはみだした部分を表示しないようにする処理」のことです。
クリッピング範囲の指定方法は、「rect」「inset」の2種類があります。
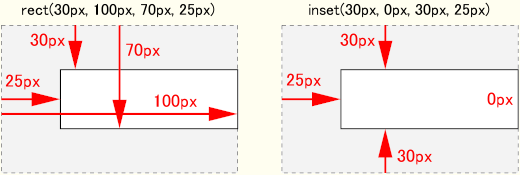
「rect」の場合は、「clip: rect(30px, 100px, 70px, 25px);」のように、ボックスの左または上からの距離を「px」「%」などの単位を付けて、上→右→下→左の順にカンマで区切って指定します。
「inset」の場合は、「clip: inset(30px, 0px, 30px, 25px);」のように、ボックスの四辺からの距離を「px」「%」などの単位を付けて、上→右→下→左の順にカンマで区切って指定します。

CSS3での変更点
・クリッピング範囲を「inset」で指定できるようになりました。
| 初期値 | 適用先 | 継承 |
|---|---|---|
| auto | positionプロパティの「absolute」か「fixed」状態の要素 | なし |
| 値 | 説明 |
|---|---|
| auto | クリッピングされません。ボックス全体が表示されます。(初期値) |
| rect(上, 右, 下, 左) | ボックスの左または上からの距離を「px」「%」などの単位を付けて、上→右→下→左の順にカンマで区切って指定します。 |
| inset(上, 右, 下, 左) | ボックスの四辺からの距離を「px」「%」などの単位を付けて、上→右→下→左の順にカンマで区切って指定します。 |
サンプルコード
clip: auto; clip: rect(30px, 100px, 70px, 25px); clip: rect(30%, 100%, 70%, 25%); clip: inset(30px, 0px, 30px, 25px); clip: inset(30%, 0%, 30%, 25%);
ザマワンにエントリーしました!
『ザマワン』は「座間ワンミニッツ」の略称であり、座間市の魅力を1分にギュッと詰め込む動画コンテストです。
