最終更新日 ![]()
column-ruleプロパティ
column-ruleは、段組みの、段と段の間の境界線の「種類、色、太さ」をまとめて指定するプロパティです。
値には、column-rule-width、column-rule-style、column-rule-colorの値を、半角スペースで区切って、好きな順番で並べます。値の指定を省略した場合は、それぞれの初期値が設定されます。
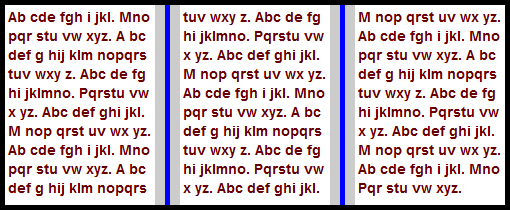
下記の の部分が、column-ruleです。

段組みの段と段の間隔( の部分)を指定する場合は、column-gapを使用します。
CSS3での変更点
・column-ruleは、CSS3から新しく追加されたプロパティです。
| 初期値 | 適用先 | 継承 |
|---|---|---|
| 各プロパティの初期値 | 段組された要素 | なし |
| 値 | 説明 |
|---|---|
| column-rule-widthの値 | 境界線の「太さ」を指定します。 |
| column-rule-styleの値 | 境界線の「種類」を指定します。 |
| column-rule-colorの値 | 境界線の「色」を指定します。 |
| transparent | 境界線を透明にします。 |
サンプルコード
column-rule: 1px solid #000; column-rule: 1em double black; column-rule: thin dashed rgb(255,0,0); column-rule: transparent;
当サイトの活動をサポートしてみませんか?気軽にクリエイターの支援ができます。
