最終更新日 ![]()
column-rule-styleプロパティ
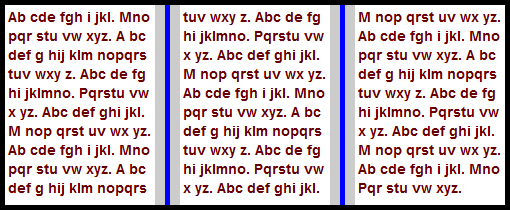
column-rule-styleは、段組みの、段と段の間の境界線の「種類」を指定するプロパティです。指定できる値は、border-styleと同じです。
境界線の「色」を指定する場合は、column-rule-colorを使用します。
境界線の「太さ」を指定する場合は、column-rule-widthを使用します。
境界線の「種類、色、太さ」をまとめて指定する場合は、column-ruleを使用します。
下記の の部分が、column-ruleです。

段組みの段と段の間隔( の部分)を指定する場合は、column-gapを使用します。
CSS3での変更点
・column-rule-styleは、CSS3から新しく追加されたプロパティです。
| 初期値 | 適用先 | 継承 |
|---|---|---|
| none | 段組された要素 | なし |
| 値 | 説明 |
|---|---|
| none | 境界線を引かない。column-rule-colorやcolumn-rule-widthの値は無視されます。(初期値) |
| hidden | 境界線を表示しません。noneとほぼ同等です。 |
| dotted | 点線 |
| dashed | 破線 |
| solid | 実線 |
| double | 二重線 |
| groove | 立体的に窪んだ線 |
| ridge | 立体的に隆起した線 |
| inset | ボックス全体が窪んだようにみえる線 |
| outset | ボックス全体が隆起したようにみえる線 |
サンプルコード
column-rule-style: none; column-rule-style: hidden; column-rule-style: dotted; column-rule-style: dashed; column-rule-style: solid; column-rule-style: double; column-rule-style: groove; column-rule-style: ridge; column-rule-style: inset; column-rule-style: outset;
ザマワンにエントリーしました!
『ザマワン』は「座間ワンミニッツ」の略称であり、座間市の魅力を1分にギュッと詰め込む動画コンテストです。
