最終更新日 ![]()
break-afterプロパティ
break-afterは、段組み表示するときに、特定の要素の後ろでの改段方法を指定するプロパティです。
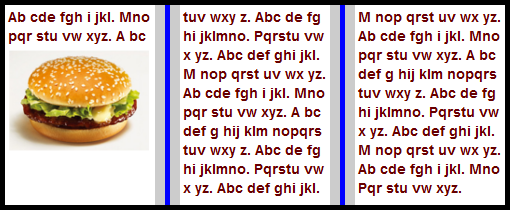
例えば、下記のように記述しておけば、段組表示の際は、必ず画像の後ろで改段され、画像がその段の一番下に配置されるようになります。
img {
display: block;
break-after: column;
}

キーワードとして、auto、always、avoid、left、right、page、column、avoid-page、avoid-columnの9つが規定されていますが、改段に関しては、「auto」「column」「avoid-column」の3つを使用します。
以下は、関連プロパティです。
CSS3での変更点
・break-afterは、CSS3から新しく追加されたプロパティです。
| 初期値 | 適用先 | 継承 |
|---|---|---|
| auto | ブロックレベル要素 | なし |
| 値 | 説明 |
|---|---|
| auto | ブラウザの設定に従います。(初期値) |
| column | 特定の要素の後ろで、常に改段します。 |
| avoid-column | 特定の要素の後ろで、改段しないようにします。 |
サンプルコード
break-after: auto; break-after: column; break-after: avoid-column;
ザマワンにエントリーしました!
『ザマワン』は「座間ワンミニッツ」の略称であり、座間市の魅力を1分にギュッと詰め込む動画コンテストです。
