最終更新日 ![]()
border-spacingプロパティ
border-spacingは、隣接するセルのボーダーの間隔を指定するプロパティです。
値は、半角スペースで区切って2つまで指定できます。
値が1つの場合、「水平方向」と「垂直方向」に同じ間隔が指定されます。
値が2つの場合、最初の値は「水平方向」、次の値は「垂直方向」の間隔になります。
border-spacingは、border-collapseの値が「separate」の時に有効となります。
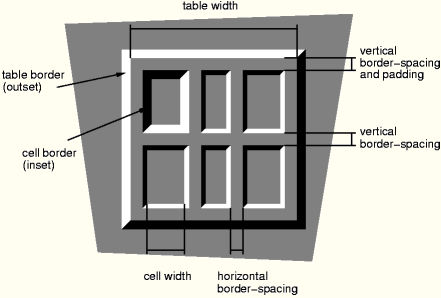
以下は、テーブルモデルのイメージ図です。

CSS3での変更点
特にありません
| 初期値 | 適用先 | 継承 |
|---|---|---|
| 0 | table要素、または「display: inline-table;」状態の要素 | あり |
| 値 | 説明 |
|---|---|
| 長さの値 | 数値に「px」「em」「ex」などの単位をつけて指定します。値は、半角スペースで区切って2つまで指定できます。値が1つの場合、「水平方向」と「垂直方向」に同じ間隔が指定されます。値が2つの場合、最初の値は「水平方向」、次の値は「垂直方向」の間隔になります。 |
サンプルコード
border-spacing: 2px; border-spacing: 2px 5px;
ザマワンにエントリーしました!
『ザマワン』は「座間ワンミニッツ」の略称であり、座間市の魅力を1分にギュッと詰め込む動画コンテストです。
