最終更新日 ![]()
z-indexプロパティ
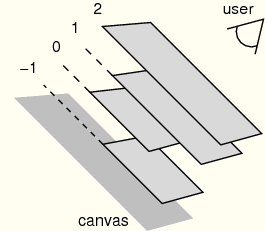
z-indexは、要素のスタックレベルを指定するプロパティです。
スタックレベルとは、重なりの順番のことです。値は整数で指定します。値が大きいほど上になります。初期値は「0」です。

z-indexを適用するには、要素に、positionプロパティで「static」以外の値が指定されている必要があります。
CSS3での変更点
特にありません
| 初期値 | 適用先 | 継承 |
|---|---|---|
| auto | positionプロパティで「static」以外の値が指定されている要素 | なし |
| 値 | 説明 |
|---|---|
| auto | スタックレベルは「0」です。(初期値) |
| 整数 | スタックレベルを整数で指定します。「0」を基準として、値が大きいほど上になります。 |
サンプルコード
z-index: auto; z-index: 3; z-index: 2; z-index: 1; z-index: 0; z-index: -1; z-index: -2; z-index: -3;
ザマワンにエントリーしました!
『ザマワン』は「座間ワンミニッツ」の略称であり、座間市の魅力を1分にギュッと詰め込む動画コンテストです。
