最終更新日 ![]()
font-stretchプロパティ
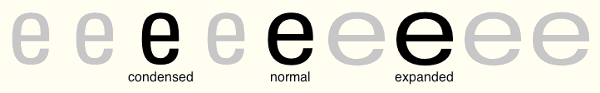
font-stretchは、文字の横幅の広さを指定するプロパティです。
値には、9段階のキーワードが用意されていますが、ほとんどのフォントは「condensed」「normal」「expanded」の3段階しか反映されません。

CSS3での変更点
・font-stretchは、CSS2.1でいったん廃止されましたが、CSS3で再び規定されました。
| 初期値 | 適用先 | 継承 |
|---|---|---|
| normal | すべての要素 | あり |
| 値 | 説明 |
|---|---|
| ultra-condensed | normalより4段階幅が狭い |
| extra-condensed | normalより3段階幅が狭い |
| condensed | normalより2段階幅が狭い |
| semi-condensed | normalより1段階幅が狭い |
| normal | 標準の幅(初期値) |
| semi-expanded | normalより1段階幅が広い |
| expanded | normalより2段階幅が広い |
| extra-expanded | normalより3段階幅が広い |
| ultra-expanded | normalより4段階幅が広い |
サンプルコード
font-stretch: ultra-condensed; font-stretch: extra-condensed; font-stretch: condensed; font-stretch: semi-condensed; font-stretch: normal; font-stretch: semi-expanded; font-stretch: expanded; font-stretch: extra-expanded; font-stretch: ultra-expanded;
ザマワンにエントリーしました!
『ザマワン』は「座間ワンミニッツ」の略称であり、座間市の魅力を1分にギュッと詰め込む動画コンテストです。
