最終更新日 ![]()
font-kerningプロパティ
font-kerningは、欧文フォントにカーニングを適用するためのプロパティです。
値には、「auto」「normal」「none」のいずれかを指定します。初期値は「auto」です。
font-kerningは、カーニングデータが含まれていないフォントには効果はありません。
letter-spacingが全ての文字を均等に調整するのに対し、カーニングは特定の文字の組み合わせのみ調整します。letter-spacingが指定されている場合、レタースペースの調整は、カーニングが適用された後の文字間隔に対して行われます。
■カーニングについて
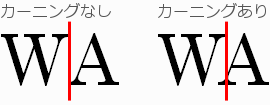
カーニングとは、個々の字間スペースを水平方向に調整することです。カーニングによる調整は、大きいフォントサイズでは特に重要です。カーニングする目的は、すべての字間スペースを等幅に見えるようにして、目線がテキストに沿って自然に流れるようにすることです。
カーニングには、「メトリクスカーニング」と「オプティカルカーニング」の2種類があります。font-kerningで使用するのは「メトリクスカーニング」の方です。
メトリクスカーニングとは、ペアカーニング情報を持っているフォントに対して使用するものです。ペアカーニング情報とは、特定の文字の組み合わせのアキに関する情報のことです。以下の組み合わせがあります。
To We ye yo Ye Yo wo ve Wo Vo va wa Va Wa WA Ta VA

CSS3での変更点
・font-kerningは、CSS3から新しく追加されたプロパティです。
| 初期値 | 適用先 | 継承 |
|---|---|---|
| auto | すべての要素 | あり |
| 値 | 説明 |
|---|---|
| auto | ブラウザの設定に従います。(初期値) |
| normal | 通常のカーニングを適用します。 |
| none | カーニングを適用しません。 |
サンプルコード
font-kerning: auto; font-kerning: normal; font-kerning: none;
ザマワンにエントリーしました!
『ザマワン』は「座間ワンミニッツ」の略称であり、座間市の魅力を1分にギュッと詰め込む動画コンテストです。
