最終更新日 ![]()
hyphensプロパティ
hyphensは、行末の長い単語をハイフネーションするプロパティです。
値は「none」「manual」「auto」のいずれかを指定します。初期値は「manual」です。

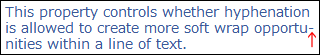
図1:ハイフネーションの例
■ハイフネーションについて
ハイフネーションとは、行末に長い単語が来るなどして単語を2行に分ける必要が生じたときに、分割された単語だとわかるようにハイフンを挿入する機能です。おもに欧文フォントで使用されます。
ハイフネーションを適切に行うルールは、言語ごとに異なり、他の正書法や組版の習慣とも互いに影響するなどの理由から、大変複雑になっています。
以下は、一般的なハイフネーションのルールです。
(1)一音節の単語はハイフネーションしない。
(2)長母音、2重母音を含む音節はその母音字の直後で区切る。
(3)短い母音に重子音が続くときは1つ目の子音字の直後で区切る。
(4)ck、ch、sh、th、ph は、1つの子音字とみなし「c-h」のような区切り方はしない。
CSS3での変更点
・hyphensは、CSS3から新しく追加されたプロパティです。
| 初期値 | 適用先 | 継承 |
|---|---|---|
| manual | すべての要素 | あり |
| 値 | 説明 |
|---|---|
| none | ハイフネーションしません。 |
| manual | ハイフネーションします。(初期値) |
| auto | ブラウザの設定に従います。 |
サンプルコード
hyphens: none; hyphens: manual; hyphens: auto;
参考文献:CSS Text Level 3
当サイトの活動をサポートしてみませんか?気軽にクリエイターの支援ができます。
