最終更新日 ![]()
column-spanプロパティ
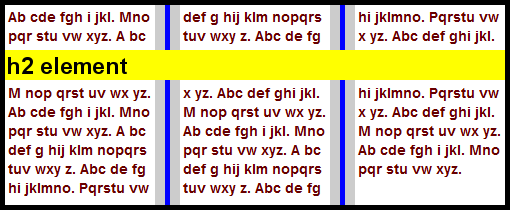
column-spanは、段組み表示の際、特定の要素を複数のカラムにまたがって表示させるプロパティです。
例えば、下記のように記述しておけば、h2要素が複数のカラムにまたがって表示されます。
h2 {
column-span: all;
}

以下は、関連プロパティです。
CSS3での変更点
・column-spanは、CSS3から新しく追加されたプロパティです。
| 初期値 | 適用先 | 継承 |
|---|---|---|
| none | ブロックレベル要素 | なし |
| 値 | 説明 |
|---|---|
| none | 通常どおり、1つのカラムに収まります。(初期値) |
| all | 特定の要素は、すべてのカラムにまたがって表示されます。 |
サンプルコード
column-span: none; column-span: all;
当サイトの活動をサポートしてみませんか?気軽にクリエイターの支援ができます。
